Der optische Ersteindruck ist der wohl prägendste Aspekt beim Besuch einer neuen Website. Innerhalb weniger Sekunden wird entschieden, ob die Website als ansprechend empfunden wird, und ob sie die gesuchten Informationen, Produkte oder Dienstleistungen bereithält.

Ein ansprechendes Design stellt den ersten Schritt dar. Der Weg zu einer kommerziell erfolgreichen Website ist allein mit einer schicken Optik aber noch nicht geebnet.
Dabei ist bei der Erstellung einer Website weitaus mehr zu beachten als nur das klassische „Design“, also mehr als das optische Zusammenspiel von Layout und Grafiken. Insbesondere die Benutzerführung, aber auch technische Aspekte wie Kompatibilität zu unterschiedlichsten Anzeigegeräten, sowie Ladezeiten und Konfiguration des Webservers sind Faktoren, die sich letztendlich in den Einnahmen widerspiegeln, die eine Website zu generieren vermag. Unsere Auffassung von Webdesign entfernt sich also zugunsten der erzielbaren Rendite von der klassisch künstlerischen Begriffsauffassung und zielt mehr auf eine umfassende, ganzheitliche Konzeption eines Internetangebotes ab.
Das bedeutet vor allem, dass wir bereits in der Planungsphase Ihrer Website alle renditerelevanten Aspekte im Blick haben und uns nicht allein auf die äußerliche Erscheinung fokussieren. Hier diktiert die Funktion die Form, nicht andersherum.
Sie benötigen eine Website und möchten diese möglichst profitabel gestalten? Hier ist unser Ansatz für Ihren Erfolg.
Das Ziel im renditeorientierten Website Design: Aus Besuchern werden Kunden
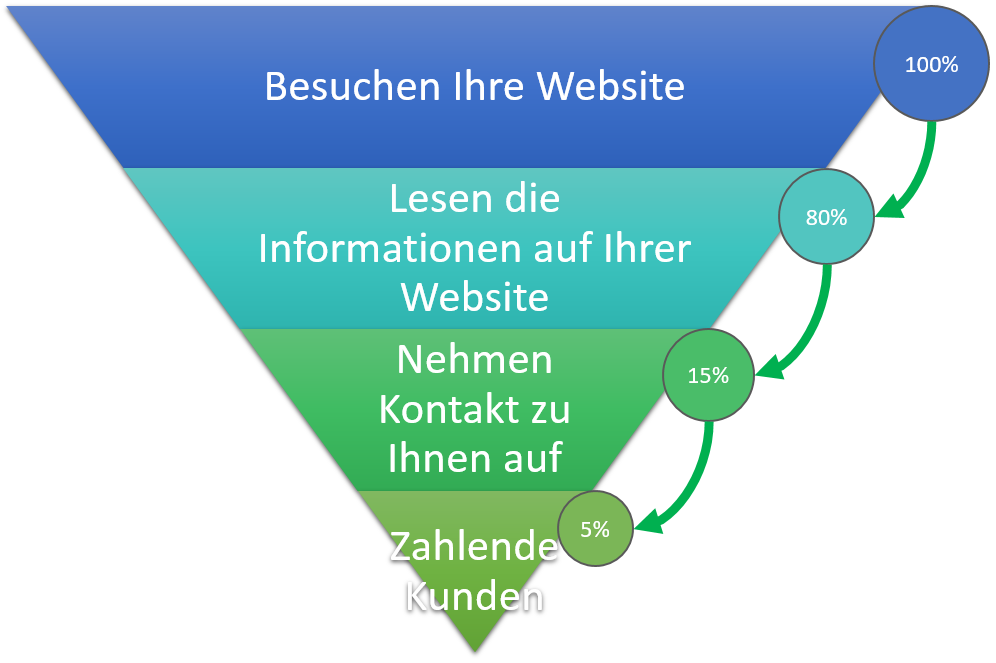
Den theoretischen Hintergrund zum gewinnbringenden Betrieb einer Website bildet der oft zitierte „Conversion-Funnel“. Dieser sinnbildliche Trichter verdeutlicht einen recht simplen Sachverhalt: Je weniger Besucher ihrer Website auf dem Weg zur Bestellung oder Inanspruchnahme Ihrer Produkte und Dienstleistungen den Besuch abbrechen, desto mehr Umsatz generiert Ihre Website. Kurz: durch einen breiten Trichter fließt mehr Geld.
Während Suchmaschinenoptimierung und Suchmaschinenmarketing die Aufgabe haben, möglichst viele Besucher in diesen Trichter hinein zu leiten, ist es die Aufgabe des renditeorientierten Webdesigns, einen möglichst weiten Trichter zu bauen, damit möglichst viele dieser Besucher zu zahlenden Kunden werden.
Hieraus lassen sich einige grundlegende Anforderungen an die Gestaltung und den Betrieb Ihrer Website ableiten – stets mit dem Ziel, möglichst viele Besucher auf Ihre Website zu leiten und möglichst viele dieser Besucher dort zu binden und zu zahlender Kundschaft zu machen.
Professionelles Webdesign: Unser Ansatz
Ansprechende Optik
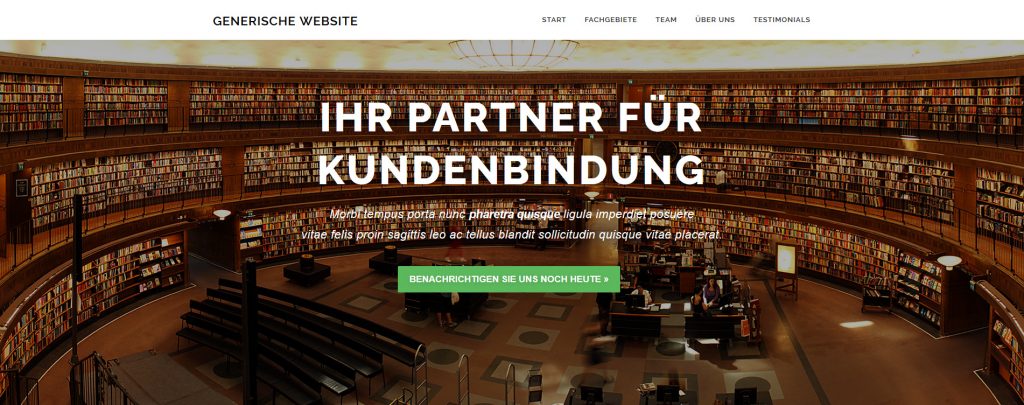
Eine ansprechende Optik ist das Grundkapital einer jeden Website. Sie vermittelt den ersten Eindruck und liefert Anhaltspunkte zur Orientierung und Navigation auf Ihrer Website. Hier ist es wie oft im echten Leben: der erste Eindruck zählt und es gibt nicht immer eine Chance für einen zweiten Eindruck.
Eine ansprechende Optik ist sinnbildlich gesehen die Eintrittskarte, der Fuß in der Tür, das nette Lächeln. Sie ist notwendig, um potenziellen Kunden einen Eindruck von Seriosität und Wertigkeit zu vermitteln, sie willkommen zu heißen und somit die initiale Absprungrate (sog. „Bounce Rate“) möglichst gering zu halten.
Das Verhindern eines unmittelbaren Absprunges stellt allerdings nur den ersten Schritt im Conversion Funnel dar. Eine visuell sorgfältig gestaltete Seite ist zwar Voraussetzung, aber keinesfalls ein Garant für wirtschaftlichen Erfolg. Ein potenzieller Kunde, der im Internet auf Ihre Seite stößt, entscheidet sich ebenso wenig aufgrund der reinen Optik für Ihr Angebot, wie Sie sich für eine Kfz-Werkstatt oder einen Steuerberater aufgrund des Designs der zugehörigen Visitenkarte entscheiden. Allerdings kann eine unprofessionelle Visitenkarte schnell dazu führen, dass Sie sich dagegen entscheiden.
Schnelle Ladezeiten
Ebenso wie ein unansprechendes Design können lange Ladezeiten, insbesondere auf mobilen Geräten mit stark variierender Verbindungsqualität, eine Frustration für potenzielle Kunden darstellen. Damit an dieser Stelle keine Nutzer verloren gehen, lohnt es sich, die eigene Website nicht nur in puncto Design, sondern auch hinsichtlich der Geschwindigkeit zu optimieren.
Kurze Ladezeiten wirken sich indes nicht nur auf der eigenen Internetpräsenz aus. Auch in der Suchmaschinenoptimierung stellen Geschwindigkeit und Datenmenge relevante Größen dar. Google verwendet nämlich Eckdaten für die technische Performance einer Website als Ranking-Faktor, wodurch auch die Positionierung in den Suchergebnissen beeinflusst wird. Eine Investition in ein starkes Webhosting, sauberen Code und solide Webserver-Konfiguration kann sich also durchaus lohnen.

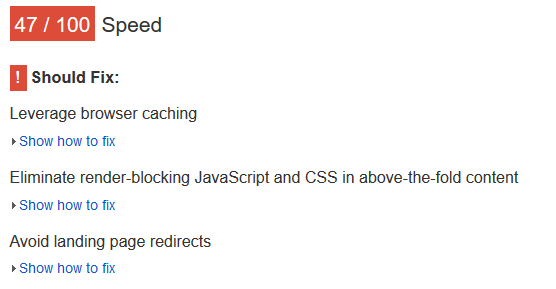
Auch bei bekannten Websites sieht Google nennenswerten Optimierungsbedarf. Hier: Spiegel.de. (Google Page Speed Insights: 05.06.2016)
Das unterliegende Kalkül ist recht simpel: Lädt eine Seite langsam oder gar nicht, schlägt sich dies in einer geminderten Zufriedenheit der Besucher der jeweiligen Website nieder. Gelangen diese Besucher über Google’s Suchergebnisse auf die beanstandete Seite, sinkt auch die Zufriedenheit mit Google’s Suchergebnissen, weil diese auf „minderwertige“ Seiten verweisen. Da Google’s Einnahmen vehement von der Zufriedenheit der eigenen Nutzerbasis abhängen, ist es daher einleuchtend, in den Suchergebnissen bevorzugt solche Websites zu listen, mit denen die eigene Nutzerbasis auch in technischer Hinsicht zufrieden sein kann.
Responsive Webdesign (RWD)
In einer Welt, in der mehr als die Hälfte aller Suchanfragen von Mobilgeräten ausgehen (Stand 24.05.2016, Google Adwords Blog) kann es sich kaum noch jemand leisten, auf eine Optimierung der Website für mobile Nutzer zu verzichten. Gerade wenn sie lokal tätig sind und möglicherweise sogar auf Laufkundschaft angewiesen sind, ist es essenziell, dass Ihre Seite auch auf Mobilgeräten schnell und korrekt angezeigt wird.
Hier kommt Responsive Webdesign ins Spiel. Diese Technik ermöglicht es, unterschiedliche Regeln für verschiedene Bildschirmgrößen und Endgeräte festzulegen. So kann z.B. auf großen Bildschirmen der verfügbare Raum großzügig genutzt werden während auf kleinen Displays die knappen Bildschirmzentimeter möglichst effizient ausgeschöpft werden. Weiterhin kann die Navigation für Touch-Eingaben und kleine Bildschirmmaße optimiert werden.
Im Vergleich zu alternativen Methoden ist Responsive Design hier regelmäßig das beste Werkzeug, da es einfach zu implementieren ist und gegenüber den besagten Alternativen geringen bis gar keinen fortlaufenden Aufwand für die Pflege einer zusätzlichen „Mobilansicht“ mit sich bringt. Statt einer Desktop- und einer Mobilversion der Website, die separat gepflegt werden müssen, gibt es hier nur eine Version, die sich automatisch an die Bildschirmmaße des jeweiligen Endgerätes anpasst.

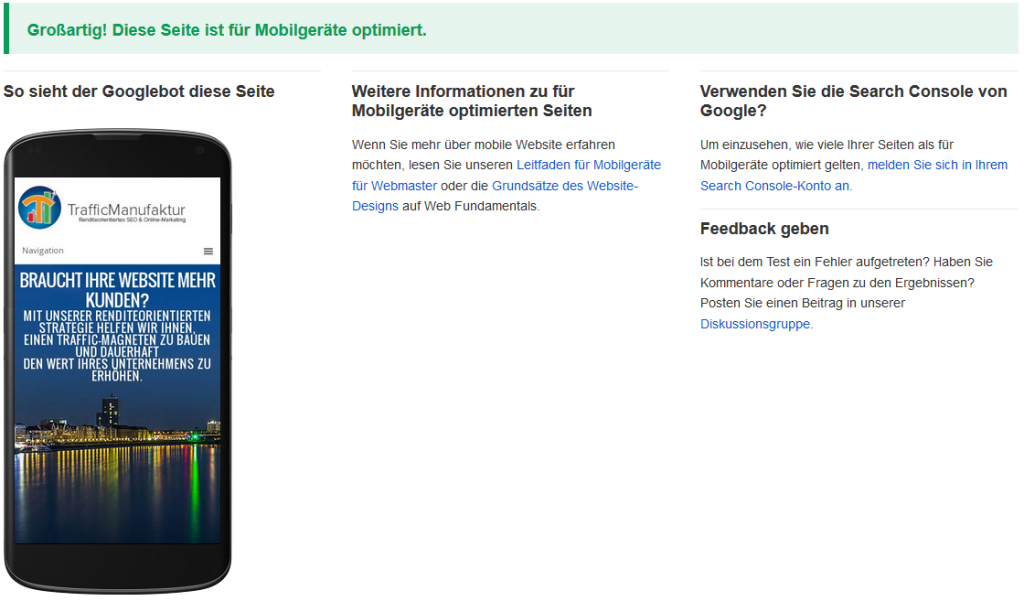
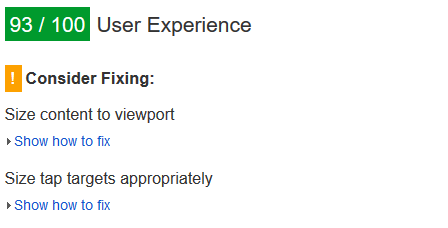
Google prüft vor der Anzeige Ihrer Website in der mobilen Suche, ob Ihre Seite für die Anzeige auf Mobilgeräten optimiert ist.
Auch mit Hinblick auf die Sichtbarkeit in der mobilen Suche ist Responsive Design ein absolutes Muss. Um den Nutzern auch auf Mobilgeräten nur Ergebnisse anzubieten, die eine gute Nutzererfahrung ermöglichen, ist Google dazu übergegangen, Webseiten auf ihre Kompatibilität zu Mobilgeräten zu prüfen und diese bei fehlender Kompatibilität in den mobilen Suchergebnissen stark herabzustufen. Und das betrifft immerhin mehr als die Hälfte aller Suchen. Auch aus Sicht der Suchmaschinenoptimierung ist die Einbindung von Responsive-Design also wärmstens zu empfehlen.

Die Kontrolle geht recht weit ins Detail. In diesem Test wird beispielsweise moniert, dass einige Links zu geringe Schriftgröße und einen zu geringen Abstand aufweisen, um auf einem kleinen Touch-Bildschirm zuverlässig den richtigen Link zu treffen.
Zielstrebige Benutzerführung
Wenn die Besucher einmal auf Ihre Seite gelangt sind und Gestaltung wie technische Aspekte keine Hindernisse darstellen, liegt es an der Benutzerführung, aus Ihren Besuchern zahlende Kunden zu machen.
Dabei ist es keineswegs damit getan, eine gut strukturierte und gut sichtbare Navigation auf der Seite einzubinden. Es geht vielmehr darum, den Kunden durch den gesamten Informations- und Entscheidungsprozess zu leiten, der in einem Kauf, einem Anruf, einer Anfrage oder einem Ladenbesuch enden soll.
Zu einer guten Benutzerführung gehört deshalb neben guter Orientierung und Navigierbarkeit der Website auch die Bereitstellung relevanter Informationen an den richtigen Stellen und im richtigen Format. Wichtige Informationen sollten hervorgehoben werden und komplexe Angebote und Sachverhalte anhand von Schaubildern auch für fachfremde Nutzer zugänglich erklärt werden. Aufrufe zur Kontaktaufnahme oder zum Kauf sollten prominent, aber vor allem kontextrelevant platziert werden.
Kontinuierliche Optimierung
Für alle bis hierhin besprochenen Elemente einer Website lassen sich vorab detaillierte Konzepte entwickeln, die eine solide ökonomische Leistungsfähigkeit sichern. Wer allerdings das Maximum aus seiner Website herausholen möchte, dem ist geraten, auch nach dem Stapellauf mit Hilfe statistischer Auswertungen die wirtschaftliche Performance der Website zu optimieren. Derartige Ansätze sammeln sich begrifflich unter dem Namen der „Conversion Rate Optimisation“, kurz „CRO“.
Conversion Rate Optimisation
Analytics
Der erste Schritt bei der Conversion Rate Optimisation ist eine Analyse der Ist-Situation und die Identifikation von Verbesserungspotenzialen. Wo gehen Besucher verloren? An welcher Stelle wird der Kaufprozess abgebrochen? Wieviele Nutzer klicken auf Ihre Werbebanner? Bleiben wichtige Features der Website ungenutzt? Woher kommen Ihre Besucher und aus welchem Segment stammen diejenigen, die mit der höchsten Wahrscheinlichkeit zu zahlenden Kunden werden und damit den höchsten kommerziellen Wert haben?

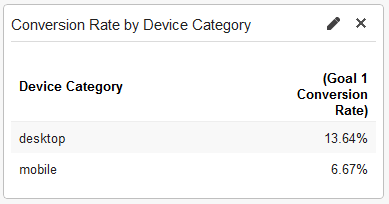
Analytics-Lösungen liefern oft aufschlussreiche Statistiken über mögliche Problemzonen einer Website. In diesem Beispiel lässt die Conversion Rate auf Mobilgeräten stark zu wünschen übrig.
Diese und ähnliche Fragen lassen sich mit Tracking- und Analysewerkzeugen, wie beispielsweise Google Analytics beantworten. Die Tracking-Komponente dieser Werkzeuge verfolgt Nutzer während des Besuches Ihrer Website und erhebt Statistiken darüber, wann und in welcher Reihenfolge auf welche Links geklickt wird, welche Formulare ausgefüllt werden, wie lange der Besuch dauert, woher der Besucher stammt, welcher Browser auf welchem Gerät genutzt wird und vieles mehr.
Auch detailliertere Tracking-Methoden wie Heatmaps für das Benutzerverhalten innerhalb einzelner Seiten können aufschlussreiche Informationen darüber liefern, in welchen Bereichen noch Optimierungspotenzial besteht.
Lösungsideen generieren
Wenn verbesserungsfähige Bereiche der Website identifiziert sind und es sich nicht um ein rein technisches Problem handelt, müssen zunächst Lösungsideen generiert werden. Gerade bei Fragen der Benutzerführung bietet es sich an, die Nutzer selbst nach ihren Erfahrungen zu fragen. Alternativ können Befragungen und Usability-Tests auch mit Fokusgruppen, Bekannten oder Mitarbeitern durchgeführt werden. In derartigen Tests und Befragungen lassen sich brachliegende Potenziale einer Website oft recht genau identifizieren – vorausgesetzt es werden die richtigen Fragen gestellt.
A/B-Tests
Wenn Lösungsvorschläge vorhanden sind müssen diese implementiert und getestet werden. Branchenüblich erfolgt dies in einem A/B-Test der „Lösungsvariante“ gegenüber der bestehenden Variante derselben Website. Hierzu werden zwei die zwei Varianten optimalerweise zeitgleich ins Rennen geschickt und die relevanten Kennzahlen für jede dieser Varianten separat erhoben. Besuchern wird dabei nach dem Zufallsprinzip die eine oder die andere Variante angezeigt. An der statistischen Auswertung lässt sich dann ablesen, ob die Lösung den gewünschten Effekt erzielt hat, und wie groß dieser Effekt tatsächlich ist. Auf diese Weise kann Schritt für Schritt die bestmögliche Leistung aus Ihrer Website herausgeholt werden. Zur Verwendung und Interpretation von A/B-Tests an dieser Stelle einige Hinweise:
1. Statistische Aussagekraft
Der Test muss statistische Aussagekraft besitzen. Das heißt zum einen, dass eine vorgegebene Anzahl von Besuchen bei dem Besuch der Website beobachtet werden muss, bevor überhaupt mit statistischer Sicherheit verlässliche Aussagen über den Beobachtungszeitraum getroffen werden können.
Zum anderen muss sich der Test über einen angemessenen Zeitraum erstrecken. Hierbei geht es primär darum, die Verzerrung der Testergebnisse durch willkürliche Stichprobenziehung („convenience samples“) zu verhindern. Dies ist umso wichtiger, wenn die Varianten nicht parallel, sondern nacheinander ins Rennen geschickt werden und äußere Umstände die Kennzahlen in einem der beiden Zeitabschnitte systematisch verzerren könnten. Als Faustregel sollten, auch wenn aufgrund starken Traffics die erforderliche Stichprobengröße innerhalb kurzer Zeit erreicht ist, Daten mindestens über einen Zeitraum von zwei bis vier Wochen gesammelt werden, um ein Mindestmaß an Repräsentativität der Ergebnisse zu gewährleisten.

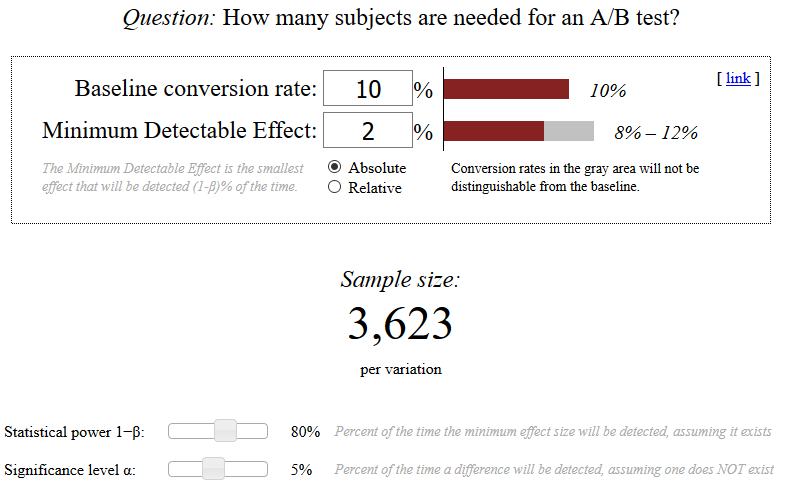
Selbst bei einem ordentlichen Anstieg der Conversion Rate von 10% auf 12% werden 3623 Beobachtungen pro Variante benötigt, um diesen statistisch überhaupt identifizieren zu können. (http://www.evanmiller.org/ab-testing/sample-size.html)
2. Kontrastreich testen
Statistische Tests benötigen Zeit. Umso wichtiger ist es, dass sich aus dem Ergebnis dieser Tests klare Ergebnisse ablesen und bestenfalls konkrete Handlungsempfehlungen ableiten lassen. Daher sollten die Varianten, die in A/B-Tests gegeneinander antreten, in möglichst starkem Kontrast zu einander stehen.
Sie vermuten, dass Ihr wichtigstes Formular zu lang ist? Streichen Sie die erforderlichen Angaben auf das absolute Minimum. Sie erhalten weniger telefonische Anfragen als erhofft? Platzieren Sie die Telefonnummer in großer Schrift ganz oben auf der Seite. Ihre Besucher steuern ziellos in Ihrem Informationsangebot umher? Platzieren Sie große Pfeile und lenken Sie den Nutzer dorthin, wo Sie ihn haben möchten. Nur wenn Sie signifikante Änderungen an der Optik, der Technik oder an der Benutzerführung durchführen erhalten Sie auch ein klares Signal, ob Sie sich auf dem richtigen Weg befinden.
3. Geduld
Üben Sie sich in Geduld. Selbst dann, oder gerade wenn die eigene Auffassung durch das Zahlenwerk bestätigt erscheint, dürfen keine Abkürzungen genommen werden. Wenn die Ergebnisse im Frühstadium des Tests zu gut erscheinen um wahr zu sein, liegt es oft daran, dass sie es im Frühstadium regelmäßig sind. Lassen Sie den Test stets zu Ende laufen, und lassen Sie erst am Ende die Zahlen für sich sprechen, wenn diese statistisch belastbar sind.
Fazit
Im renditeorientierten Webdesign dreht es sich um weit mehr als pure Optik. Verschiedenste technische, gestalterische, kognitive und psychologische Aspekte nehmen Einfluss auf den Erfolg Ihrer Website und müssen berücksichtigt werden, wenn das Maximum aus der Investition in eine neue Website herausgeholt werden soll. Das Zeitalter der „digitalen Visitenkarte“ ist lange vorüber. Eine solide Grundlage sowie eine kontinuierliche Evaluation und Optimierung des Internetangebotes sind heutzutage die Eckpfeiler einer erfolgreichen Online-Präsenz.